Explore Our Recent Work
People expect more experience than ever before. Codiant intersects customer experiences and design to create immersive solutions that shouts details. Making it easy and everlastingly memorable. Scroll to feel.
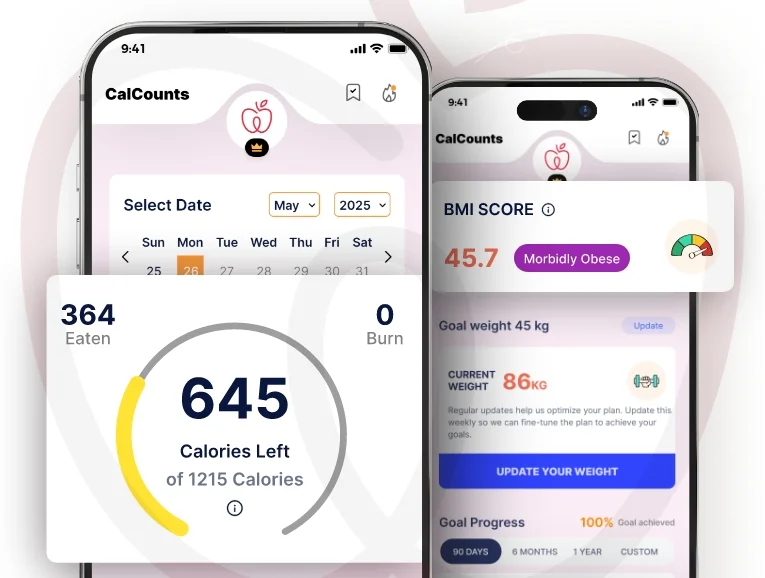
CalCounts – An AI-Powered Calorie Tracking App
CalCounts is a smart nutrition and fitness app that helps users achieve health goals by tracking meals, macros, and calories using AI. The app simplifies healthy eating with barcode scanning, food photo analysis, and goal-based meal planning. Scan food, barcodes or upload meal photos to get instant calorie and macro breakdowns. Track progress, plan meals, […]
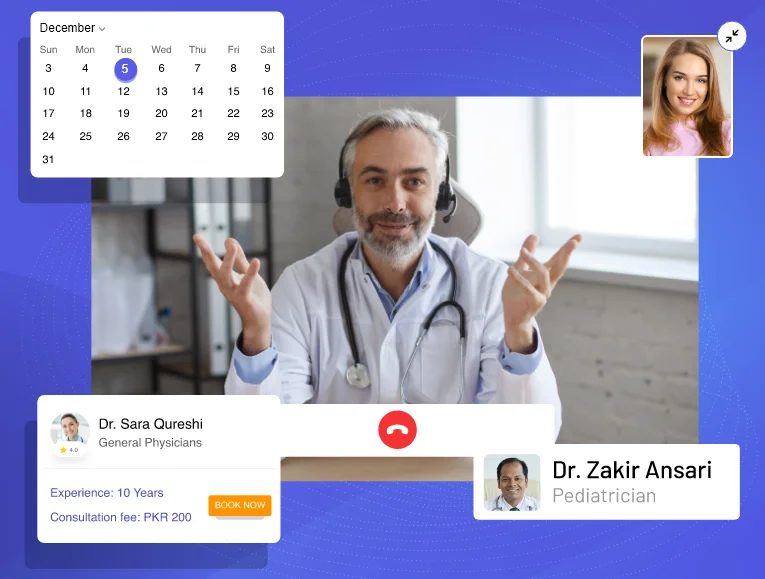
Virtual MD- A HIPAA Compliant Telemedicine App
A HIPAA compliant Telemedicine App for USA where patient and doctors can register to give and avail telemedicine services through the platform. It helps care providers, improve patient satisfaction, and increase practice revenue. Patients can book doctors on-demand, select mode of communication, and payment mode. Doctors can set their own on-demand availability on phone, video, […]
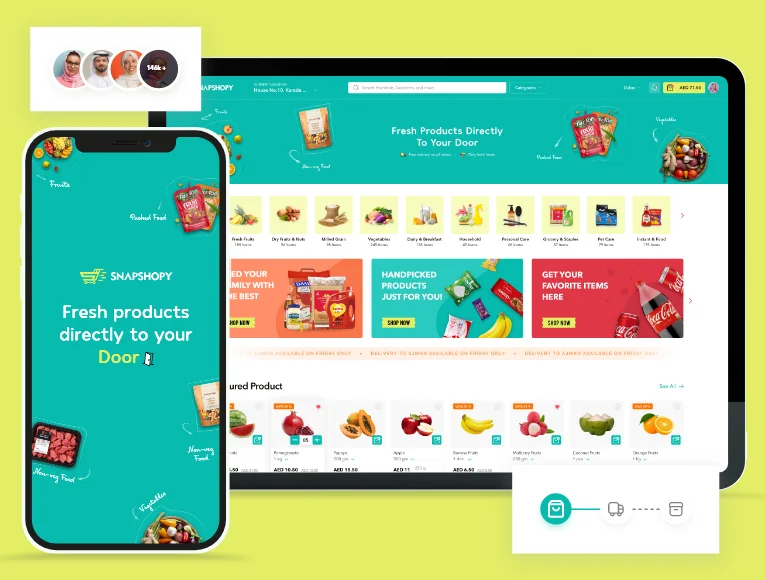
Snapshopy- An On-Demand Grocery Delivery App
Snapshopy is a holistic on-demand grocery delivery app that allows users to shop for groceries to daily necessities and get it delivered on the doorsteps. The user can directly explore the variety of grocery items and order them at their convenience. Easy access to explore grocery items as per the preferred category. Send products and […]
Click Drs. - A Smarter GDPR Compliant Telemedicine App
Creation of a SaaS for Booking and Managing Online Medical Appointments. Providing 24/7 online access to video and audio consultations of general practitioners and clinicians. Development of the SaaS for providing and receiving telecare services Providing 24/7 online access to video and audio consultations of general practitioners and clinicians
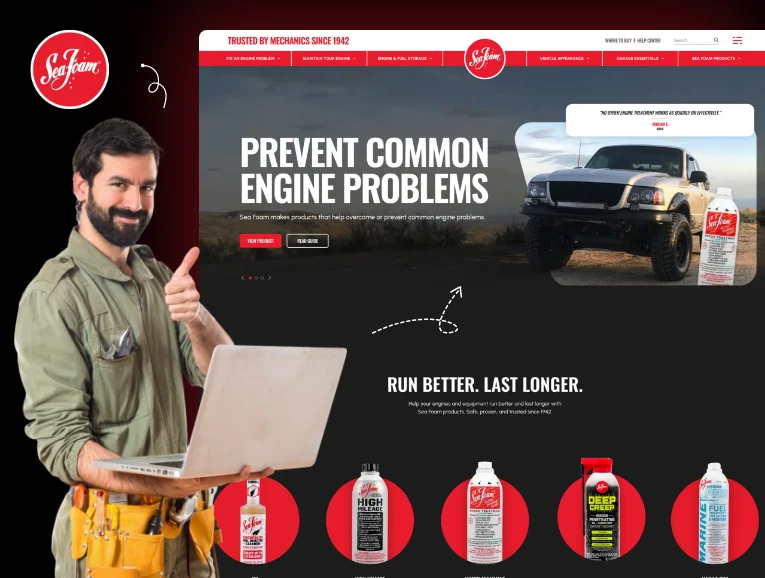
Sea Foam Works: An Online Platform for Engine Cleaning Solutions
Sea Foam Works is a comprehensive web platform offering trusted engine treatment solutions and expert maintenance guidance. Alongside iconic products like Motor Treatment, Marine PRO, and Deep Creep, the platform provides DIY how-to guides, problem-solving tips, product usage videos, and retailer locators. It helps users clean fuel and oil systems, prevent engine issues, and improve […]
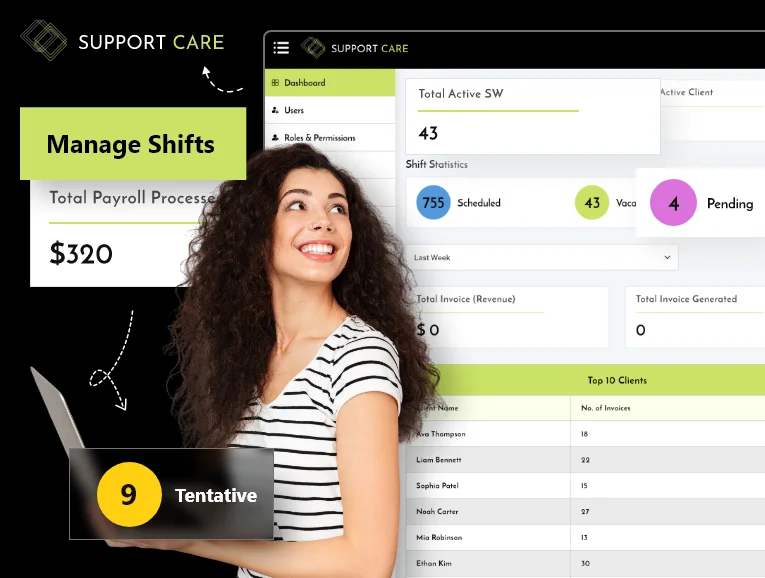
Support Care: A Platform For Disability Support Staffing Solutions
Support Care is a comprehensive digital platform designed to offer staffing services in Northern NSW and the Gold Coast, Australia, catering to the disability support sector. Individuals with disabilities can connect with highly trained, compassionate support workers, ensuring a seamless delivery of care. The platform provides well-trained, high-quality support staff to bridge gaps in service […]
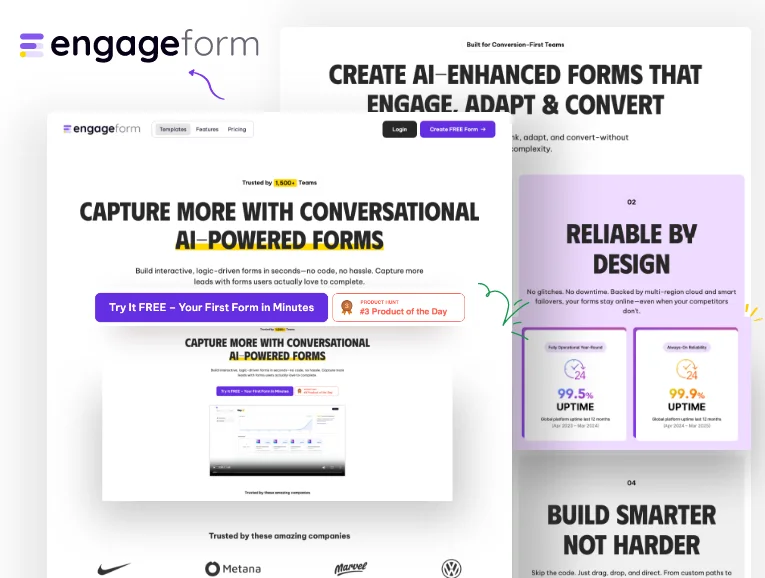
EngageForm : An AI-Powered Form Builder That Simplifies Data Collection
EngageForm is an AI-powered form creation platform that helps users build smart interactive forms using natural language. Instead of spending hours setting up logic, fields and design, users simply describe what they need – and EngageForm generates the form automatically. It supports conditional logic, multiple question types, real-time previews and drag-and-drop edits for full control. […]
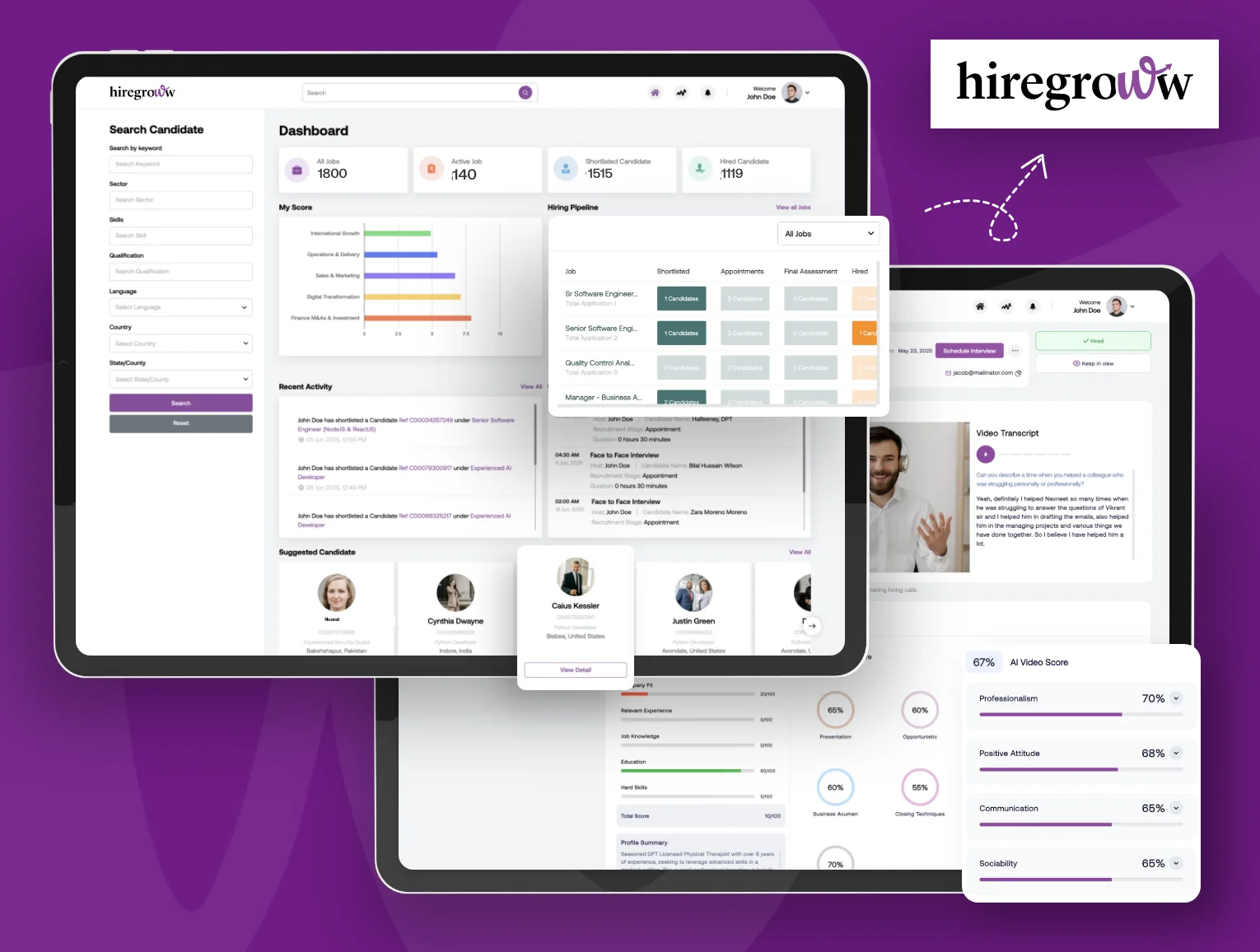
Hiregroww: An AI-Powered Skill-Based Hiring Platform
Hiregroww is a fast, intelligent pre-employment assessment platform powered by Artificial Intelligence that helps you hire faster, hire smarter, and hire more accurately. Intended for HR teams and recruiters, it provides domain-specific skill-based tests that can be customized for tech, sales, customer support and other tests. Hiregroww automates candidate screening and reduces bias so that only the best […]
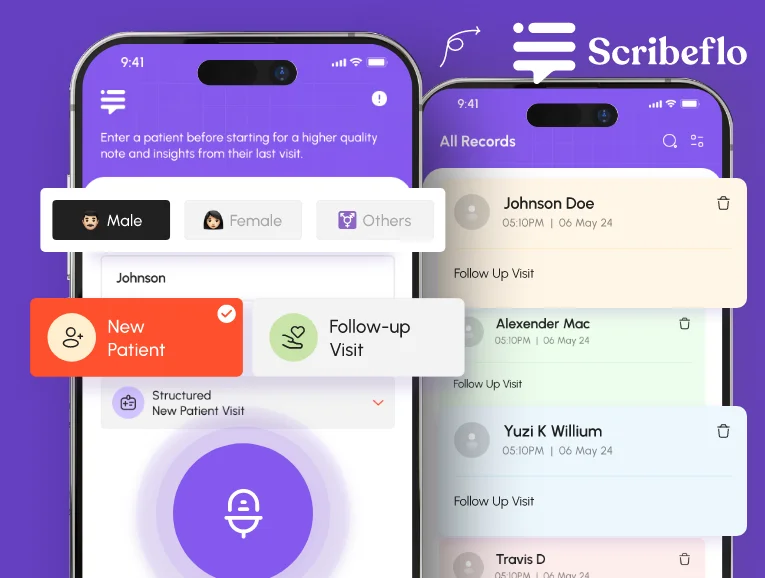
Scribeflo: AI-Powered Medical Scribe Platform
Scribeflo is an AI-powered medical scribe platform designed to automate clinical documentation, allowing healthcare professionals to prioritize patient care over paperwork. Tailored for physicians, therapists, and allied health providers, Scribeflo transcribes real-time or recorded conversations into structured SOAP notes, offering speed, accuracy, and compliance across every medical interaction with adaptive personalization, multi-speaker detection, and HIPAA-compliant […]
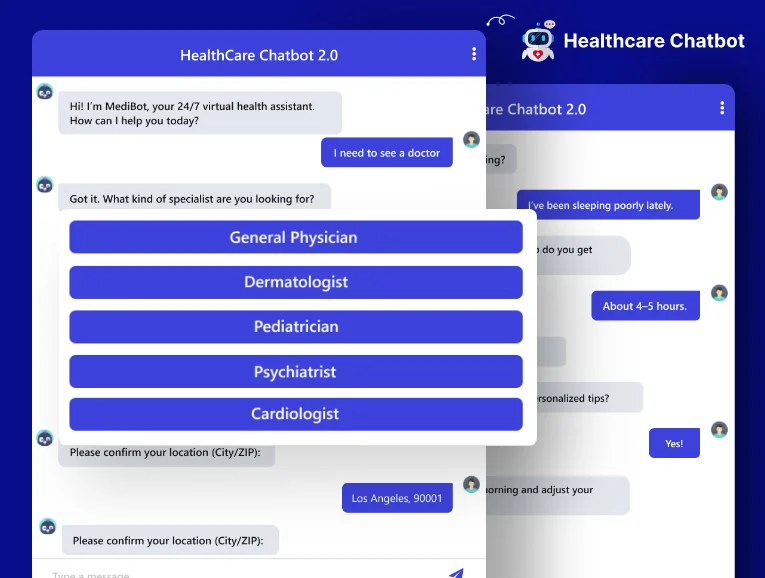
Healthcare Chatbot: AI-Powered Medical Assistance
Healthcare Chatbot is an AI-driven solution designed to streamline doctor appointment bookings and provide intelligent specialist recommendations based on patient’s symptoms. By leveraging advanced natural language processing (NLP) and machine learning (ML) algorithms, the chatbot ensures patients receive accurate online medical consultation effectively. The system enhances accessibility to healthcare services, reducing wait times and improving […]
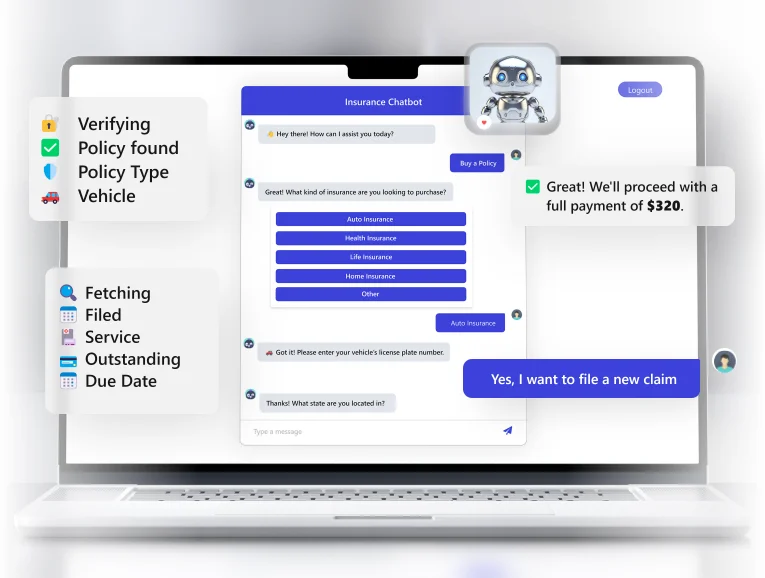
LMS Insurance Chatbot: AI-powered Policy Booking
LMS Insurance Chatbot is an AI-powered tool that makes booking insurance policies easy with smooth, hassle-free interactions. Leveraging advanced NLP and ML algorithms, the chatbot assists users in selecting and purchasing the right insurance policies for health, life, auto, and home coverage. It guides users through the process and enables them to buy a policy […]
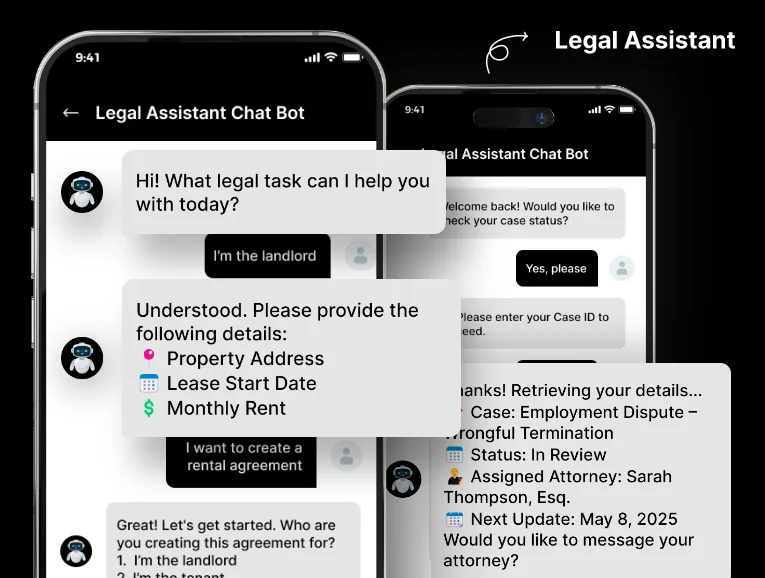
AI-Powered Legal Assistance Platform
Legal App is an AI-powered mobile application designed to provide seamless legal assistance to users. It features multiple AI chat assistants specializing in various domains of law, enabling users to receive relevant legal guidance. The app leverages both text-to-text and audio-to-audio communication, making legal consultation more accessible and efficient. With the power of AI and […]
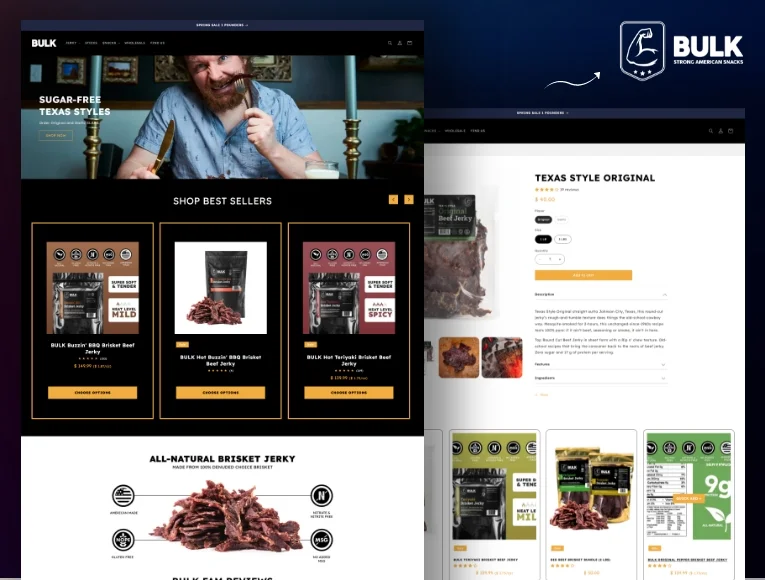
A High-Performance Shopify Store Built to Power America’s Favourite Jerky Brand
Bulk Beef Jerky is a U.S.-based snack brand delivering premium beef, turkey, and brisket jerky in bulk packaging. Known for its bold American flavors and variety of cuts—from Texas-style slabs to tender brisket strips—the brand caters to everyday snackers, fitness enthusiasts, and wholesale buyers alike.